前端開發中,90%的人都不知道:掌握Blob對象處理二進制數據的能力,是突破技術瓶頸的關鍵!
你是不是還在只用 base64 處理圖片?面試官問 “如何高效處理大文件上傳” 時一臉懵?其實 HTML5 的 Blob 對象才是二進制處理的 “隱藏王者”—— 它能輕松搞定圖片預覽、大文件分片、PDF 生成等高級操作,也是前端面試的高頻考點。
從一個面試題說起:為什么 base64 不適合大圖片????♀?
先看一個場景:前端需要預覽用戶上傳的圖片。很多人第一反應是轉成 base64:
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
img.src = reader.result;
};
但面試官追問:“如果用戶上傳 10MB 的圖片,用 base64 有什么問題?”
答案藏在 base64 的原理里:base64 是把二進制數據轉成字符串,會讓數據體積增加 30% 。10MB 的圖片轉成 base64 后變成 13MB,不僅浪費帶寬,還會讓 JS 處理變慢(字符串操作比二進制操作低效)。

這時候,Blob 對象就要登場了 —— 它能直接操作二進制數據,處理大文件更高效,也是前端處理二進制的 “標準答案”。
Blob 是什么?二進制世界的 “萬能容器”??
Blob 的全稱是Binary Large Object(二進制大對象) ,你可以把它理解成一個 “裝二進制數據的文件袋”:
- 里面可以裝圖片、視頻、PDF 等任何二進制數據;
- 有明確的 “文件類型”(比如
image/png); - 支持切割、合并等操作,像 “拆快遞盒” 一樣靈活處理二進制。
對比 base64 和 Blob 的核心區別:
| 特性 | base64 | Blob |
|---|
| 本質 | 字符串(二進制的文本編碼) | 二進制數據對象 |
| 體積 | 比原文件大 30% | 和原文件體積相同 |
| 操作效率 | 低(字符串處理慢) | 高(直接操作二進制) |
| 適用場景 | 小圖標、簡單數據 | 大文件、復雜二進制處理 |
簡單說:小數據用 base64 方便,大數據用 Blob 高效。
實戰:Base64圖片轉Blob全流程??
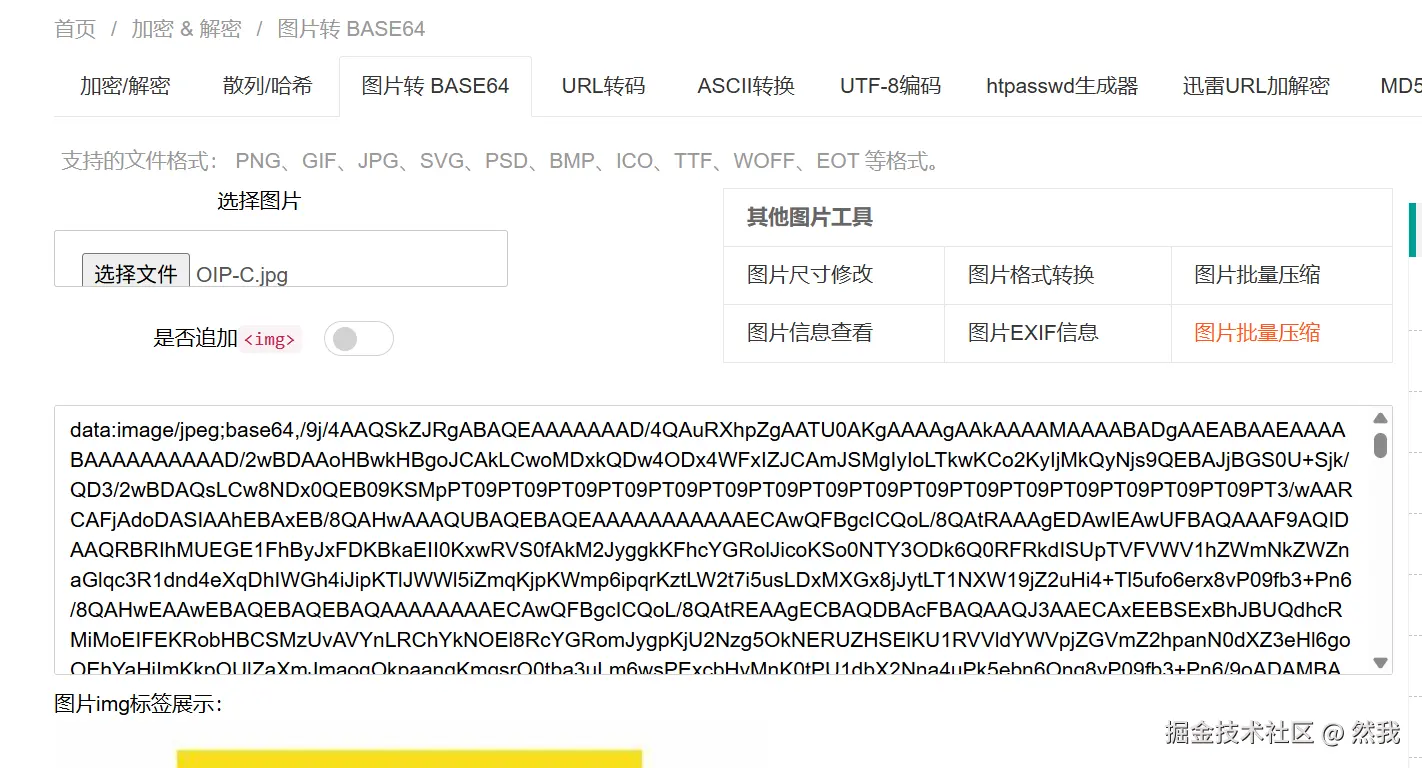
我們用一個 “圖片處理” 案例,手把手教你用 Blob:把 base64 格式的圖片轉成 Blob 對象,再顯示到頁面上(這是面試常考的轉換邏輯)
步驟 1:準備一個 base64 圖片(模擬后端返回或本地存儲的圖片)
假設我們有一張 PNG 圖片的 base64 編碼(很長,這里簡化表示):
const base64Str = "data:image/png;base64,UklGRiAHAABXRUJQVlA4IBQHAACwHACdASpQAFAAP...";
步驟 2:從 base64 中提取純二進制字符串
base64 編碼的格式是data:類型;base64,實際編碼,第一步要去掉前綴,只保留后面的二進制編碼部分:
const pureBase64 = base64Str.split(",")[1];
步驟 3:用 atob () 解碼 base64,得到二進制字符串
atob()是瀏覽器內置的解碼函數,能把 base64 字符串轉成二進制字符串(注意:這里的 “字符串” 是每個字符對應一個字節的二進制數據):
const binaryStr = atob(pureBase64);
打印出來將會是這樣 
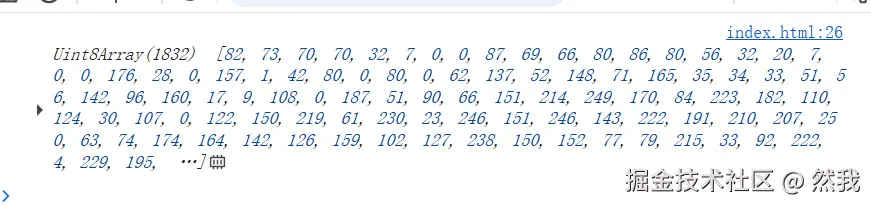
步驟 4:把二進制字符串轉成 Uint8Array(二進制數組)
二進制字符串不方便直接操作,需要轉成TypedArray(類型化數組) —— 這里用Uint8Array(8 位無符號整數數組),每個元素代表一個字節的二進制數據:
const uint8Array = new Uint8Array(binaryStr.length);
for (let i = 0; i < binaryStr.length; i++) {
uint8Array[i] = binaryStr.charCodeAt(i);
}

步驟 5:用 Uint8Array 創建 Blob 對象
有了二進制數組,就能創建 Blob 了,指定正確的 MIME 類型(比如image/png):
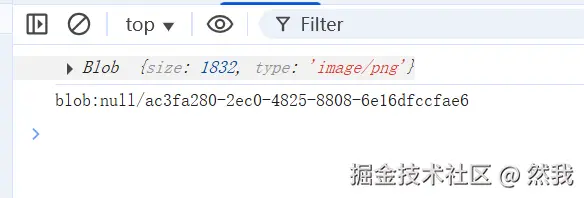
const blob = new Blob([uint8Array], { type: "image/png" });

步驟 6:用 URL.createObjectURL () 生成 Blob 的訪問地址
Blob 對象不能直接當src用,需要通過URL.createObjectURL()生成一個臨時 URL(類似blob:http://localhost/xxx),瀏覽器能直接識別這個 URL:
const blobUrl = URL.createObjectURL(blob);
const img = document.getElementById("myImage");
img.src = blobUrl;
img.onload = () => {
URL.revokeObjectURL(blobUrl);
};

 運行代碼后,圖片正常顯示,但背后用的是 Blob 而非 base64—— 處理大圖片時,你會明顯感覺到加載更快、頁面更流暢。
運行代碼后,圖片正常顯示,但背后用的是 Blob 而非 base64—— 處理大圖片時,你會明顯感覺到加載更快、頁面更流暢。
面試必背:Blob 的核心 API 和注意事項
1. 核心 API
new Blob(blobParts, options):創建 Blob 對象,blobParts是二進制數據數組(如[uint8Array, "字符串", anotherBlob]),options指定type(MIME 類型);URL.createObjectURL(blob):生成 Blob 的臨時 URL;URL.revokeObjectURL(url):釋放臨時 URL,避免內存泄漏;blob.slice(start, end, contentType):切割 Blob,返回新的 Blob(類似字符串的slice)。
2. 注意事項
- 內存管理:
URL.createObjectURL()會占用內存,不用時必須用revokeObjectURL釋放; - 兼容性:Blob 是 HTML5 標準 API,所有現代瀏覽器都支持(IE10+),不用擔心兼容性問題;
- 與 File 的關系:
File對象是Blob的子類,所以File能使用所有 Blob 的方法(比如slice)—— 這也是為什么我們能直接切割用戶上傳的File對象。
最后建議:Blob作為HTML5的底層能力,單獨使用不足以成為亮點。但當你能結合文件處理、性能優化、音視頻等場景展示其價值時,它將成為你技術深度的完美證明。記住:
"掌握Blob,就掌握了現代Web應用處理二進制數據的鑰匙!"
?轉自https://juejin.cn/post/7523112544564543507
該文章在 2025/7/9 15:33:24 編輯過